以beacons.ai在Instagram設定一個小型連結列表

很多人使用Instagram都會有一個困擾,就是想把多個連結放到Instagram上面,可是偏偏Instagram的貼文網址卻無法點擊網址,整個Instagram可以點選的連結只有個人帳號上面的網址,但是如果我們想要放的網址很多怎麼辦?這篇文章教導你用beacons.ai來解決這個問題。

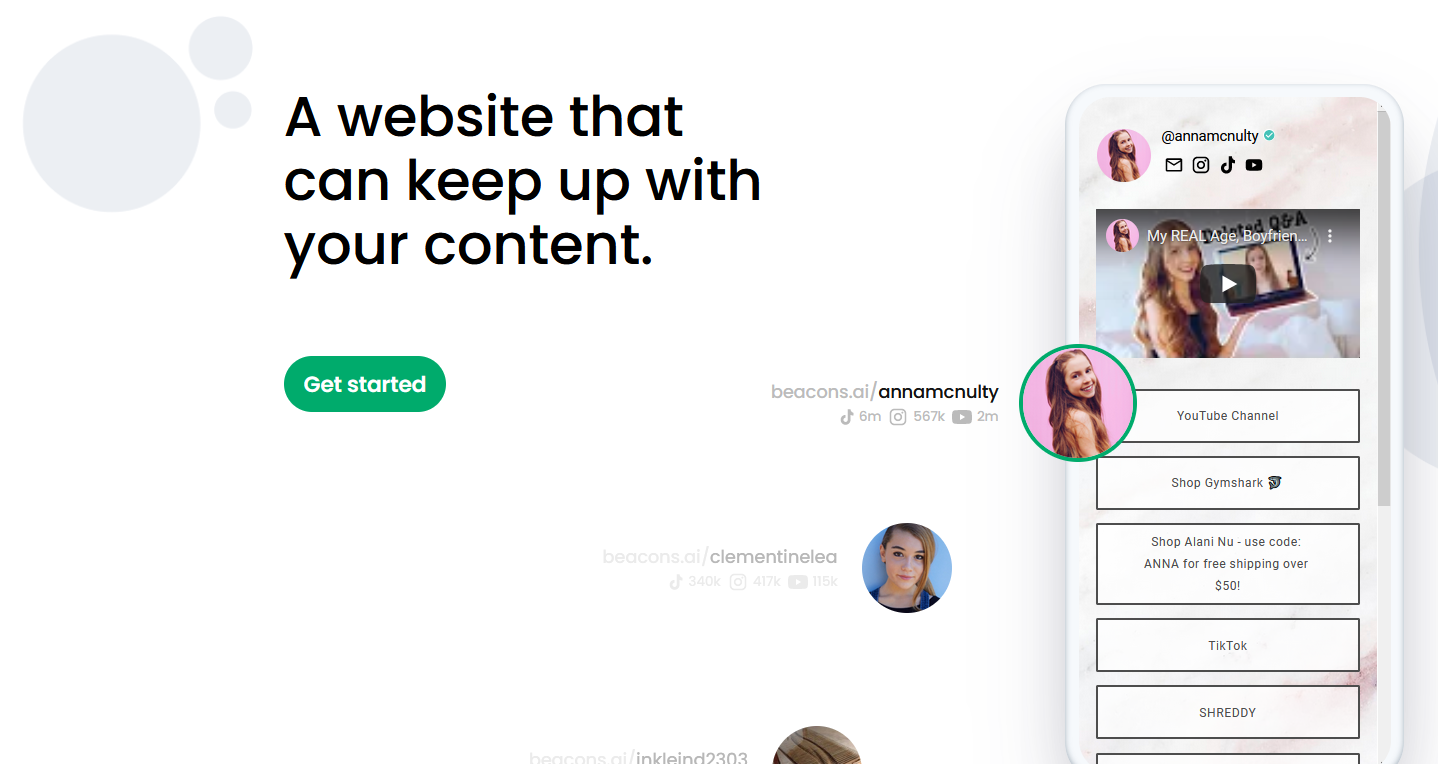
這是我們最後預期的結果,會有一個小型的頁面,上面可以寫自我介紹,還可以列出想要展示的連結。

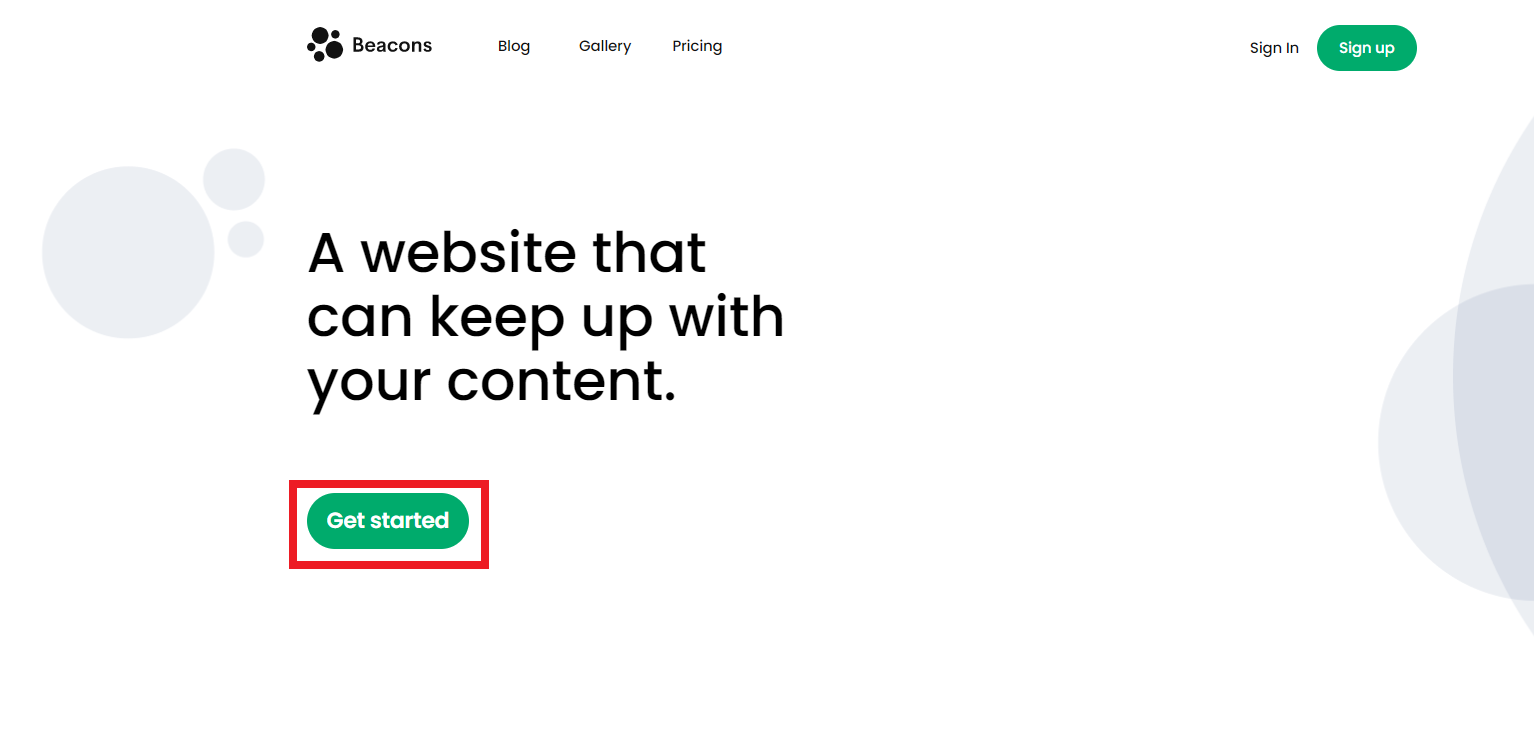
首先我們打開Beacons這個網站,然後選Get started。


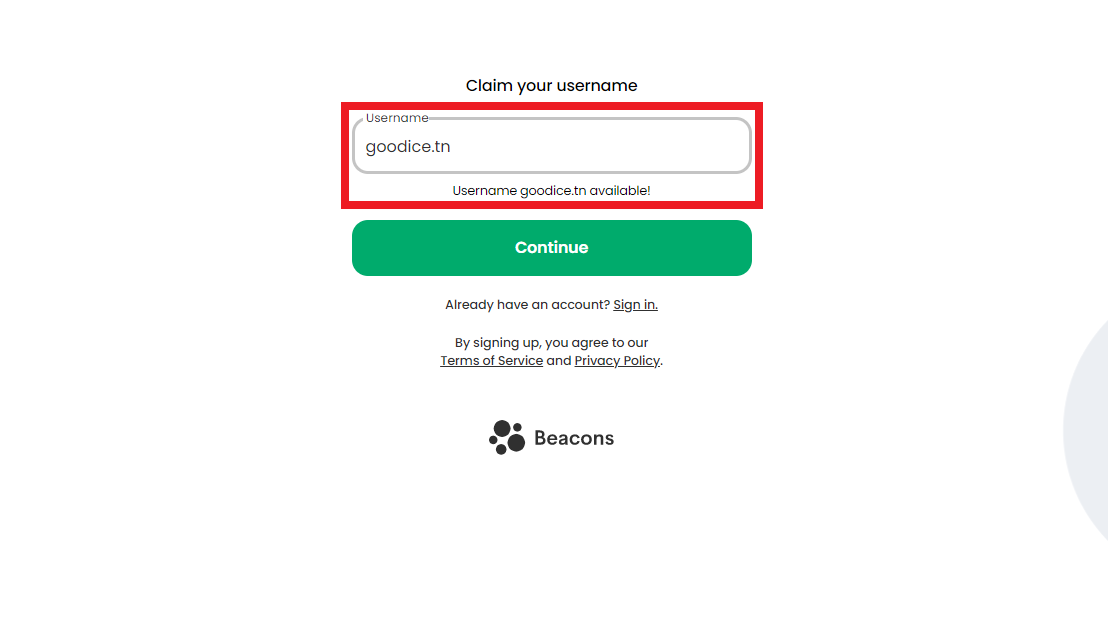
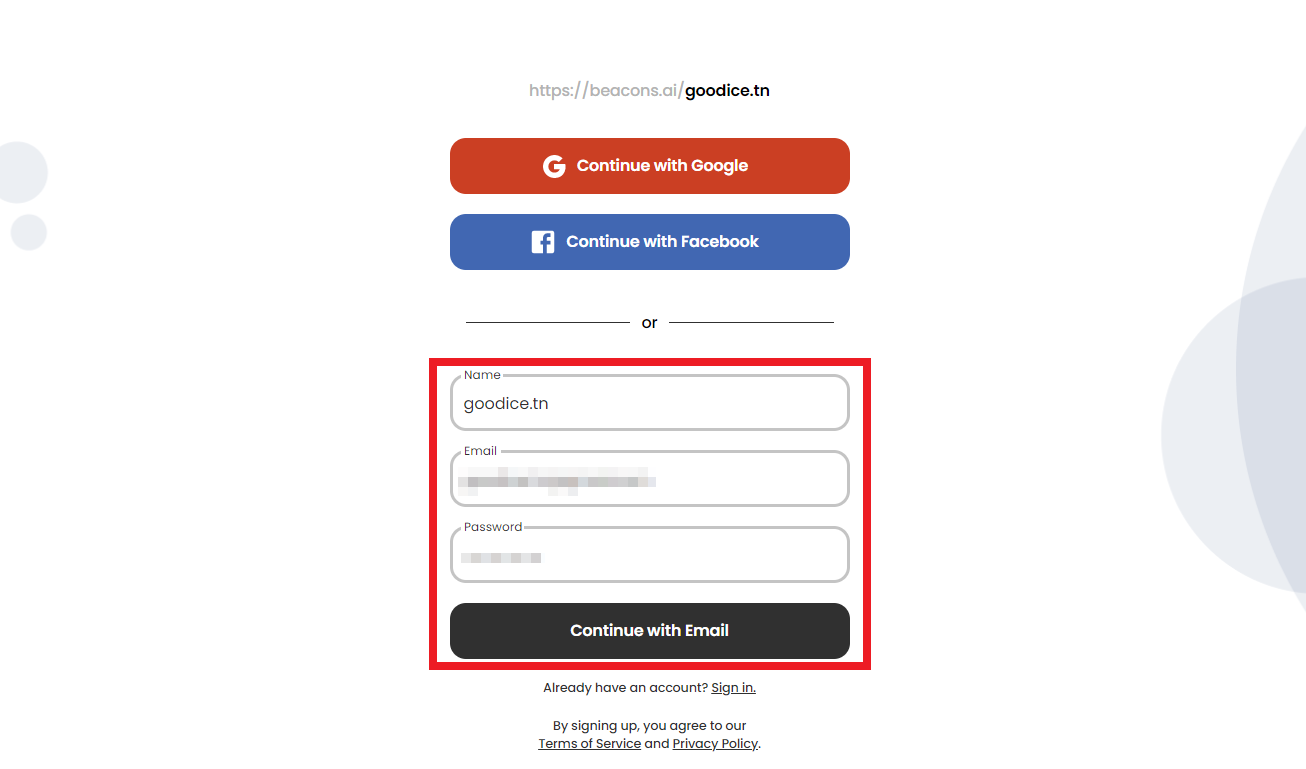
接下來就註冊你的會員,要注意的是Name就是你的ID,也是你頁面顯示在外面的網址,建議跟Instagram用一樣的ID即可。

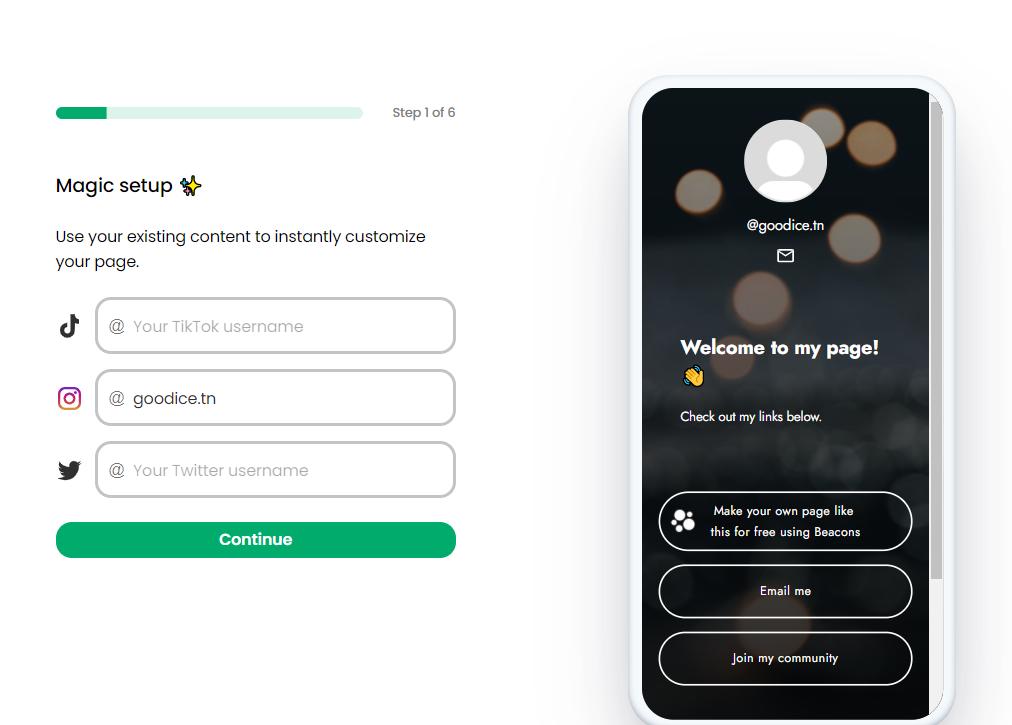
接下來,這邊會填寫你擁有的社群帳號。

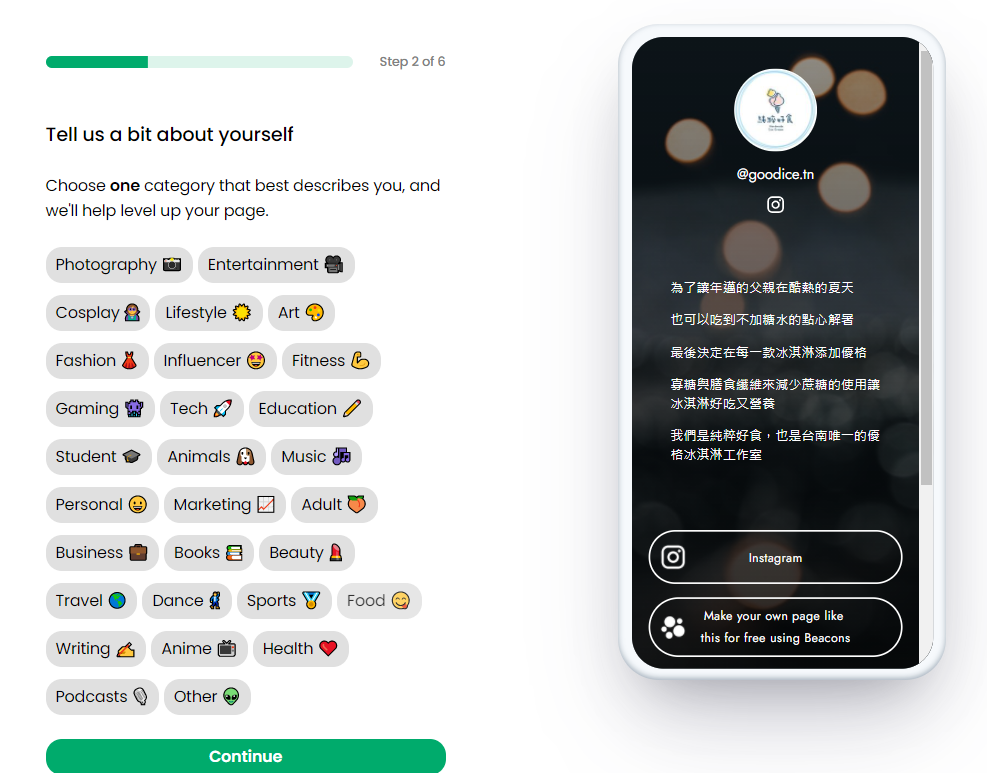
選擇你這個頁面的類型。

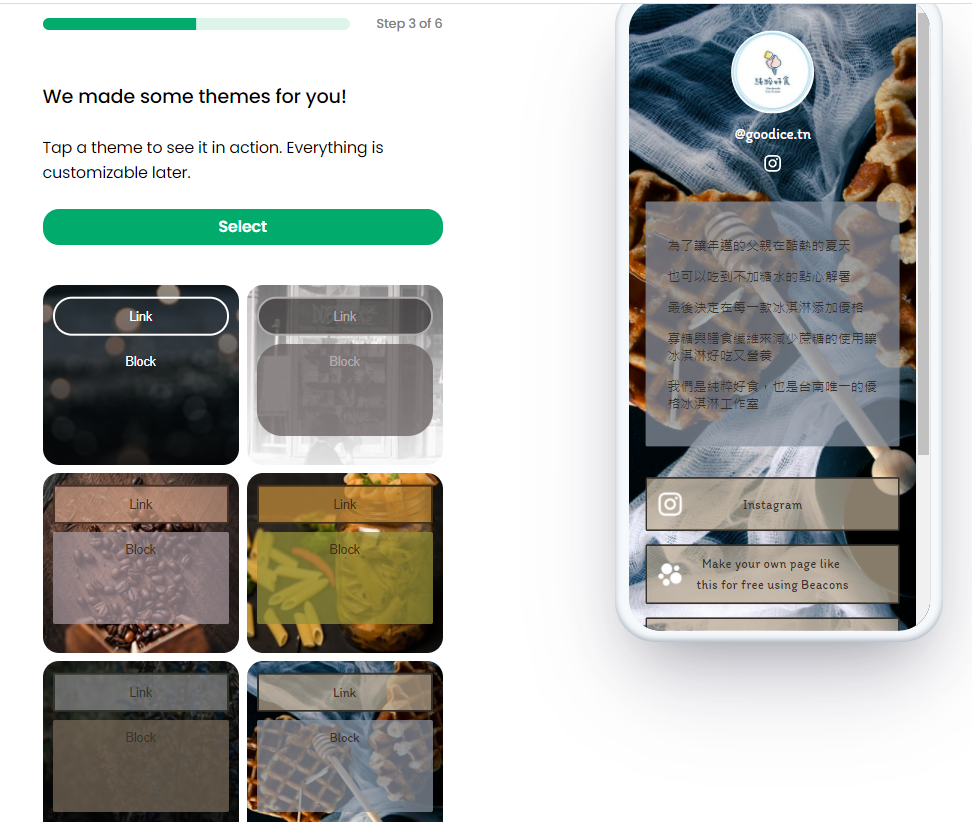
選擇你頁面想要的外表。

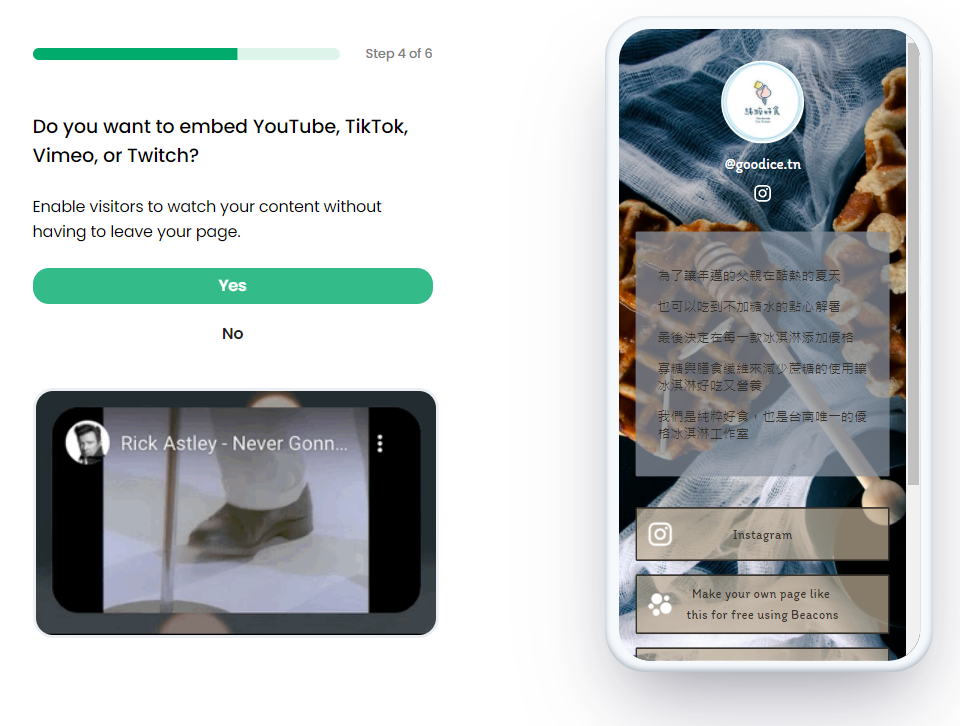
如果你有影音平台就可以在這裡輸入。

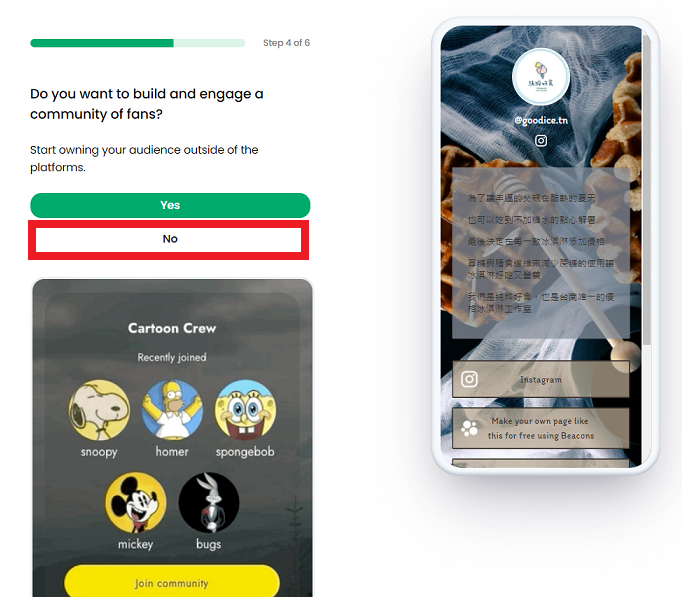
這邊會問你要不要在Beacons官網上面建立一個小型的社交媒體,但通常台灣人沒有在用這個來當社交軟體,我們只希望他可以展現我們的連結列表,所以我們這邊選擇NO。

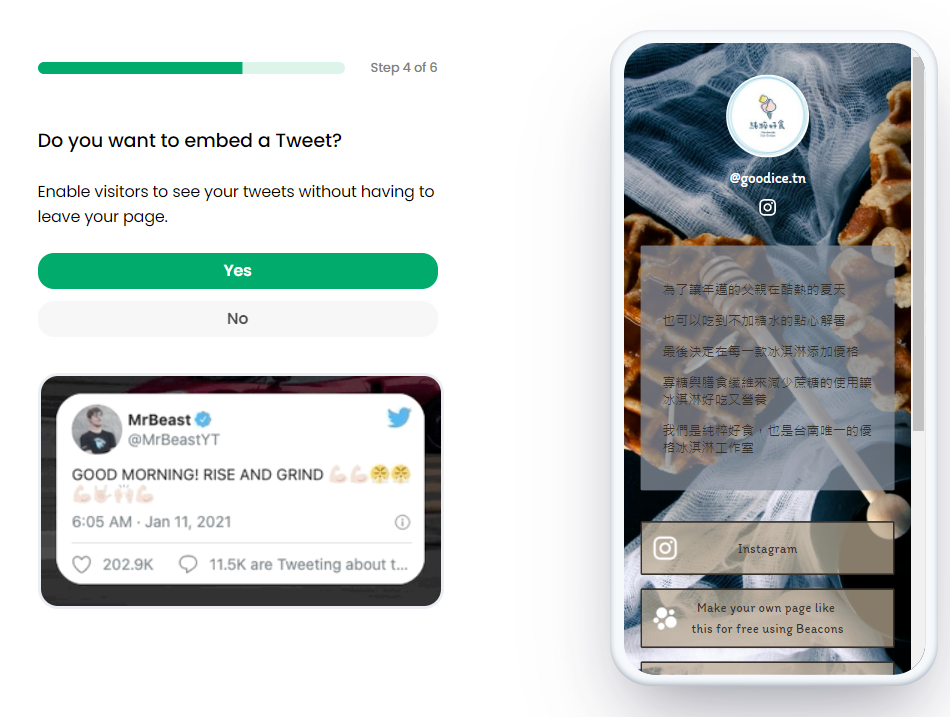
推特Tweet的話,沒有推特的朋友選擇否。

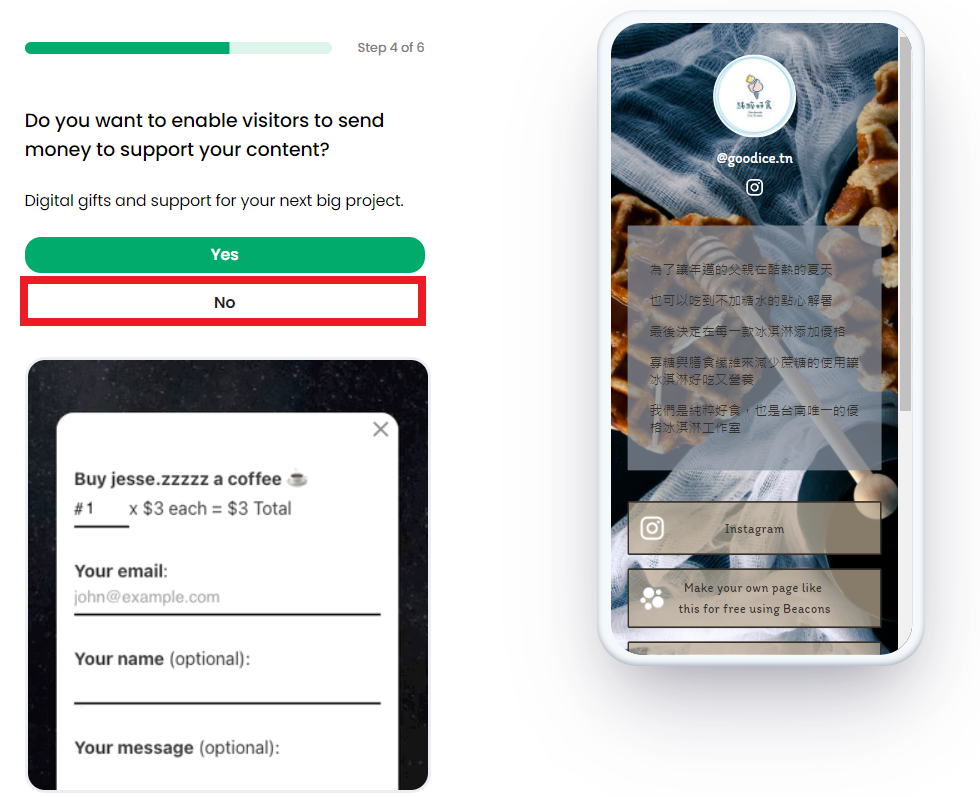
是否要讓其他使用者來付錢支援你的網站,我們選擇否。

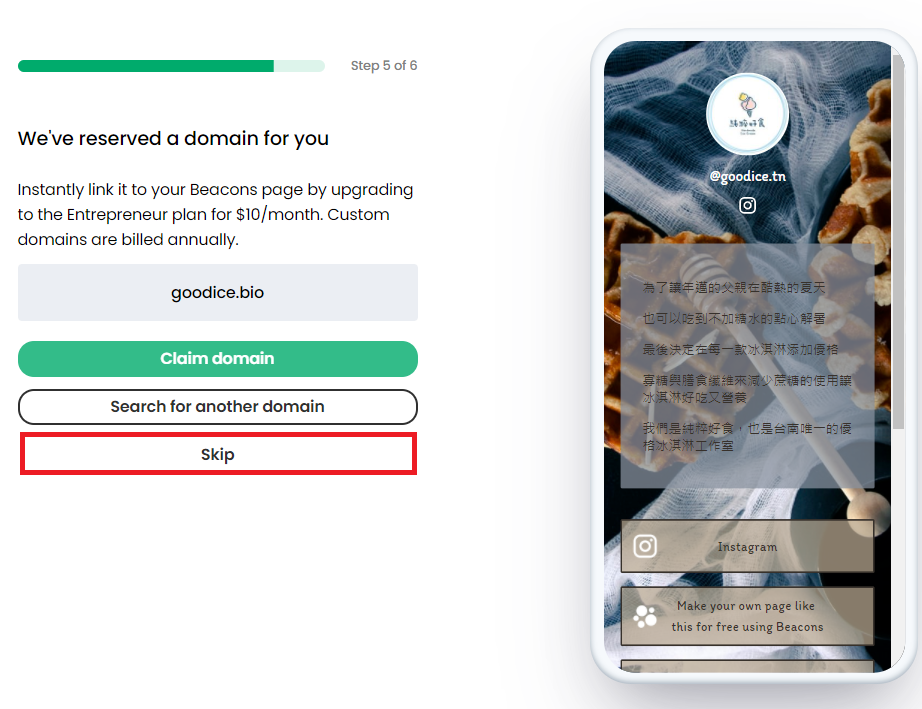
是否想要擁有一個簡短的網址?但因為設定簡短網址需要付費,我們使用免費的一般網址即可。

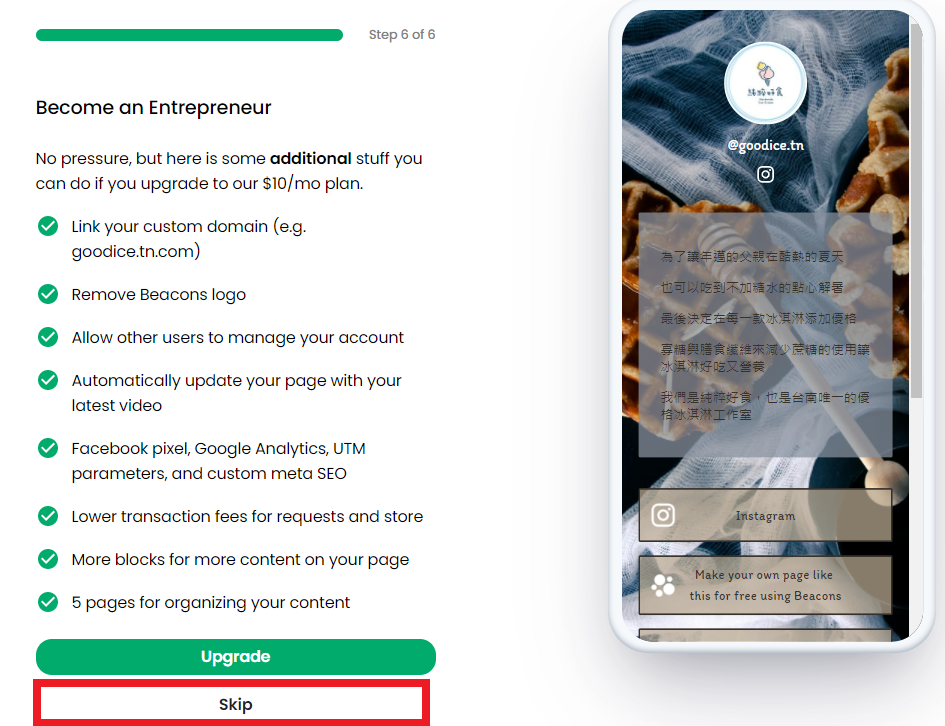
要問你是否要使用付費,我們使用免費模式就已經很方便,所以我們選擇否。

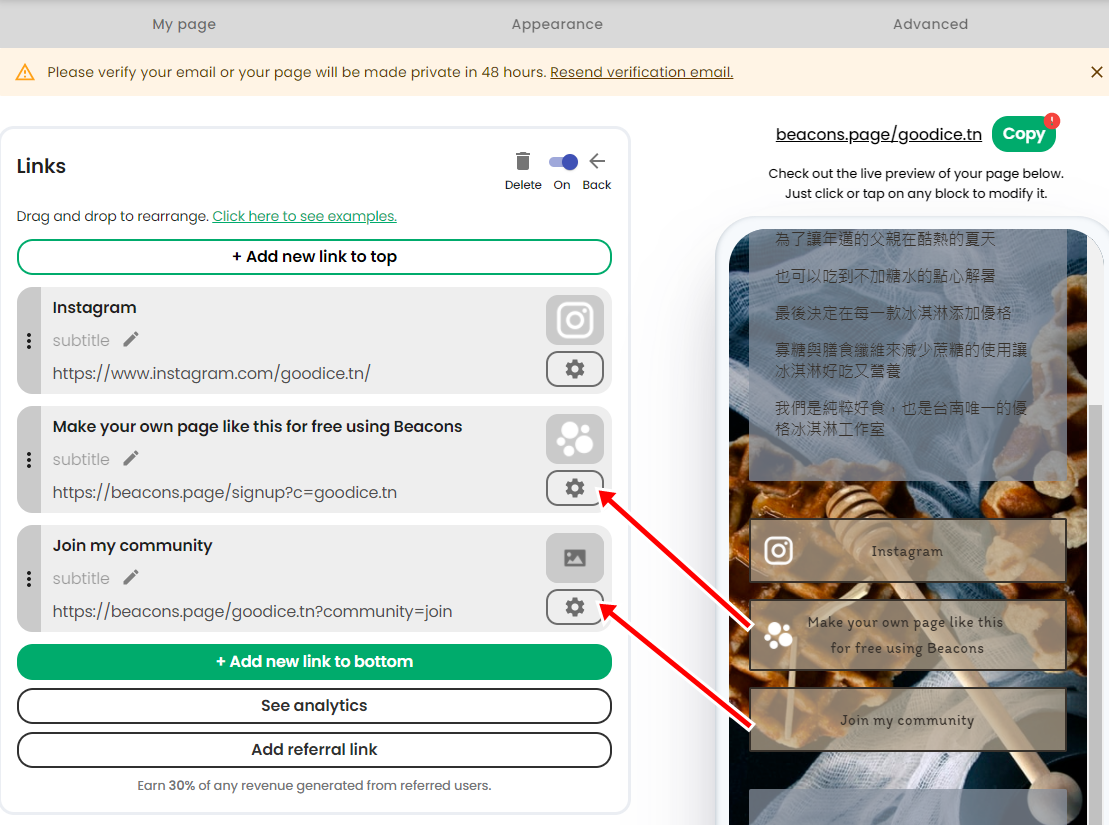
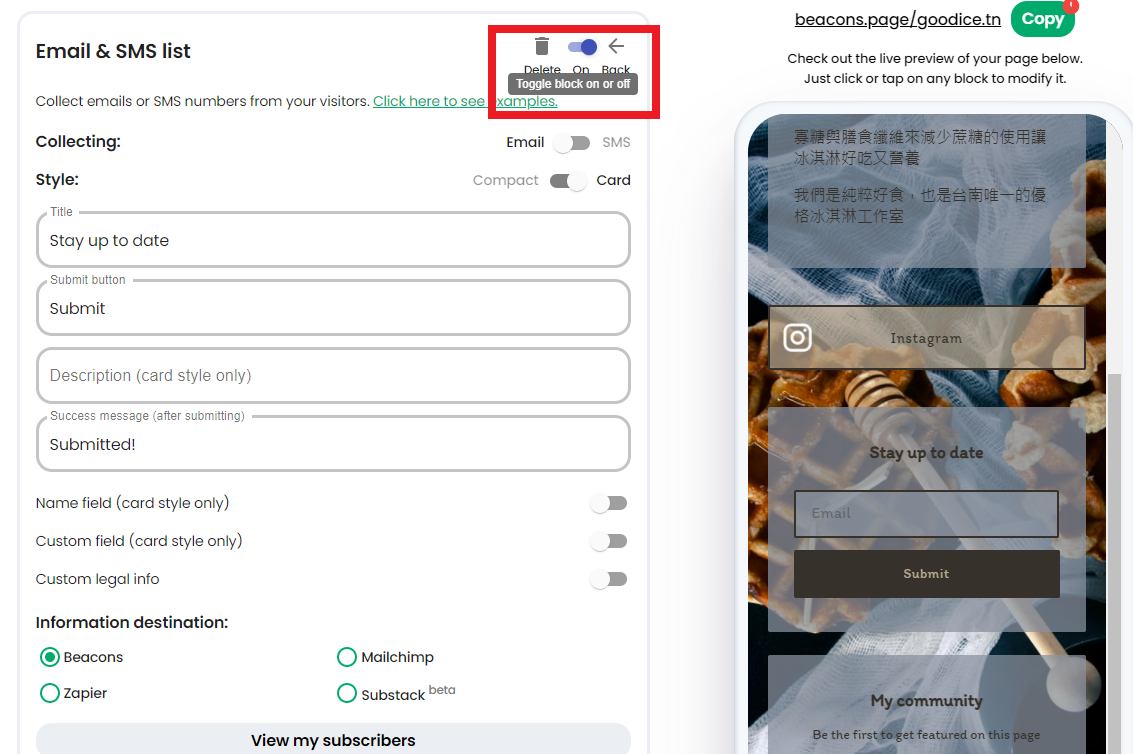
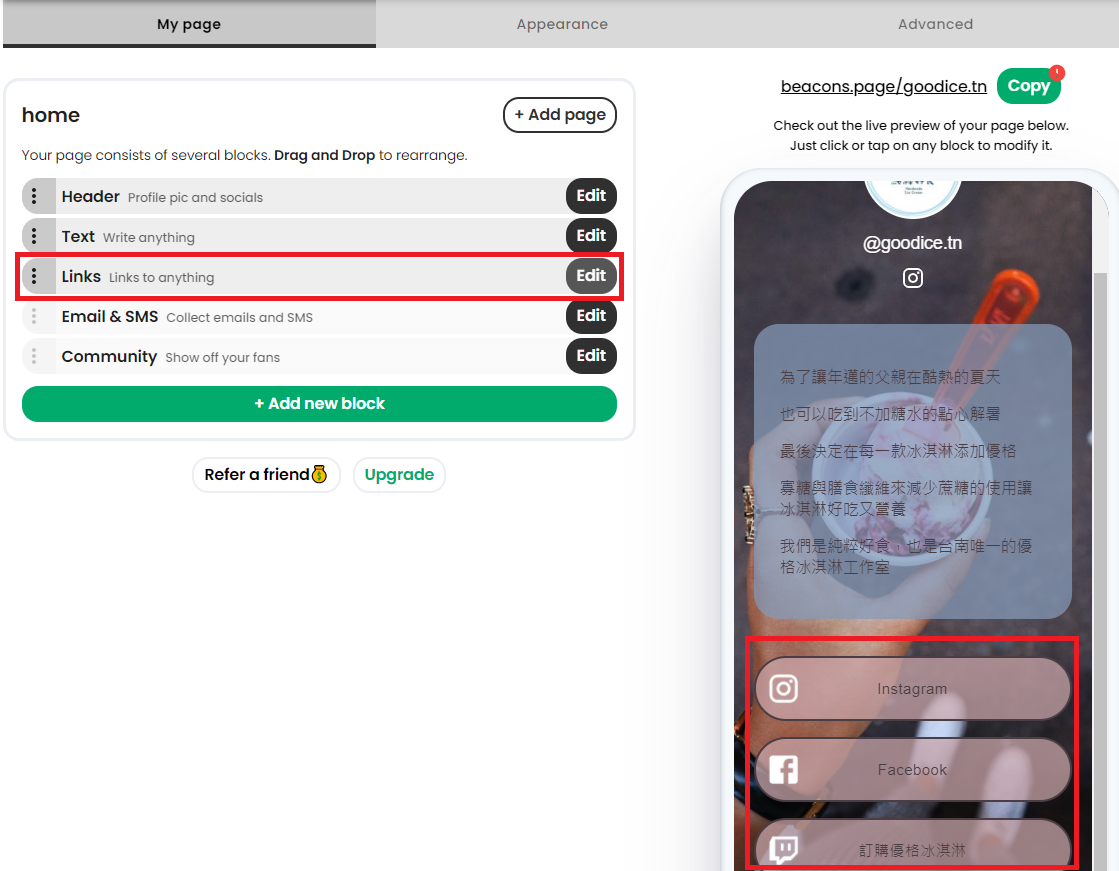
接下來我們已經設定好頁面啦!我們繼續把想要的設定完成,首先會看到右邊是我們的頁面,也會看到一些我們不要的欄位,這時候按該欄位的設定。

進去該欄位的設定後,就選往左滑改該欄位關閉,就可以看到右邊的預覽上的欄位即時消失。

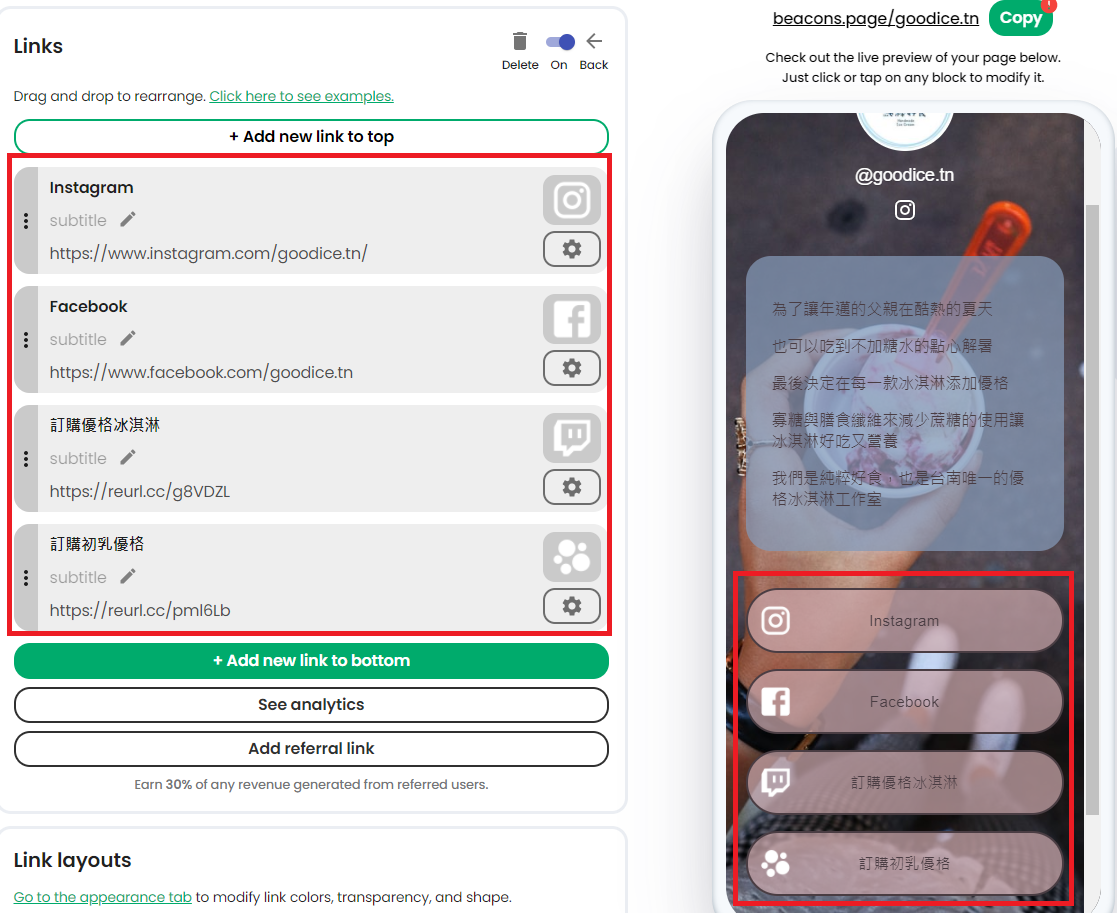
接下來是設定我們頁面的Links也就是連結,這就是我們這篇主要的目標。

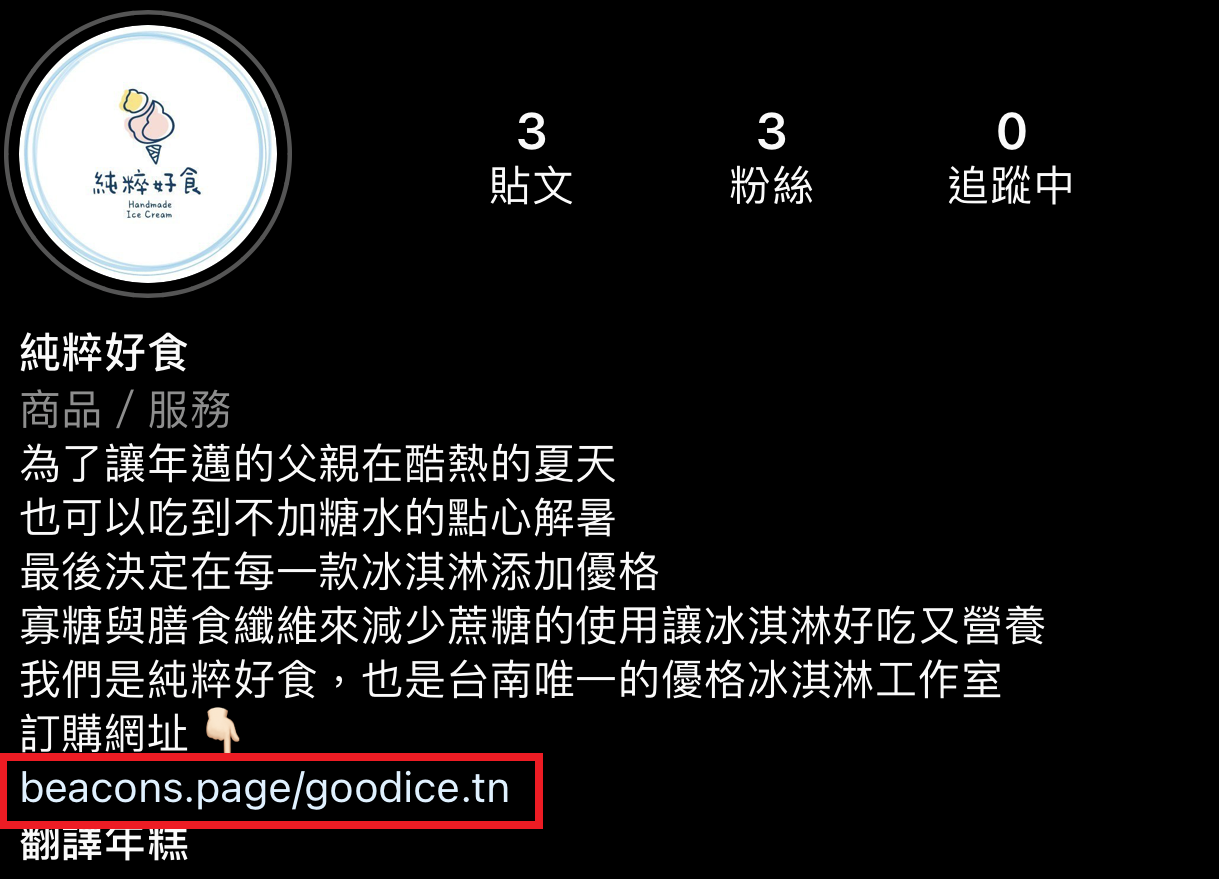
我們設定了Instagram、粉絲團還有兩個訂購的網址,因為我們無法讓Instagram一次呈現這麼多網址,所以使用這樣的列表方法,把Instagram的個人檔案網址放置這個檔案,就可以讓其他人簡單地看出你的所有連結。
如果大家想要看到這個結果可以點擊==>https://beacons.page/goodice.tn

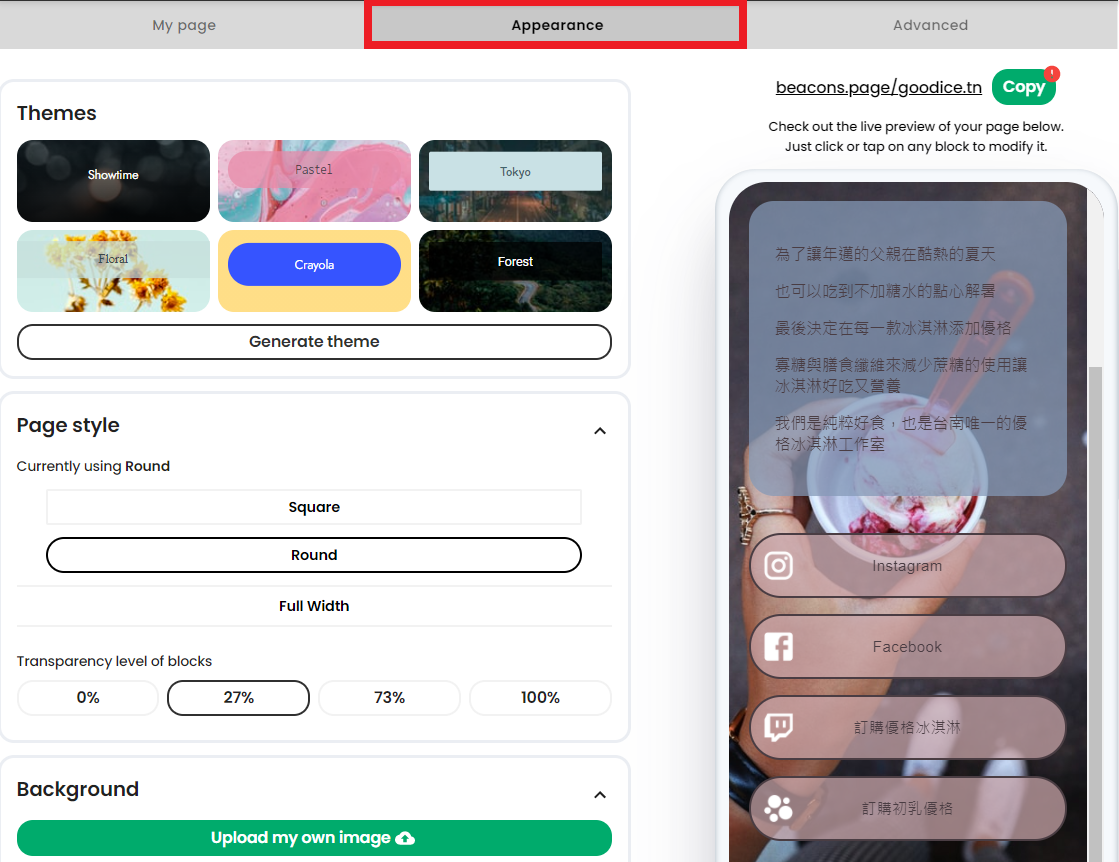
雖然外表在一開始可以設定,但是進去後也可以選擇Appearance來改變自己頁面喜歡的類型喔!

這樣我們就完成我的個人頁面啦!快點放上Instagram分享給你的粉絲,或是跟朋友分享你的可愛個人頁面。

